firebase host 2:log in , init, deploy
After installing firebase CLI tool(I believe they will come out with better GUI version)
I refer to this doc:
https://medium.com/@aleemuddin13/how-to-host-static-website-on-firebase-hosting-for-free-9de8917bebf2
you first create a dir where you store your project(I already created a firebase project),
cd into your dir, and start with:
firebase login
it will show up a google login web page, and you can log in with it.

then, continue with:
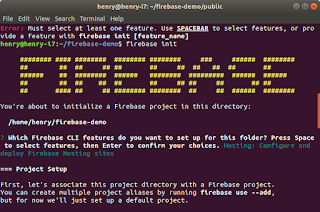
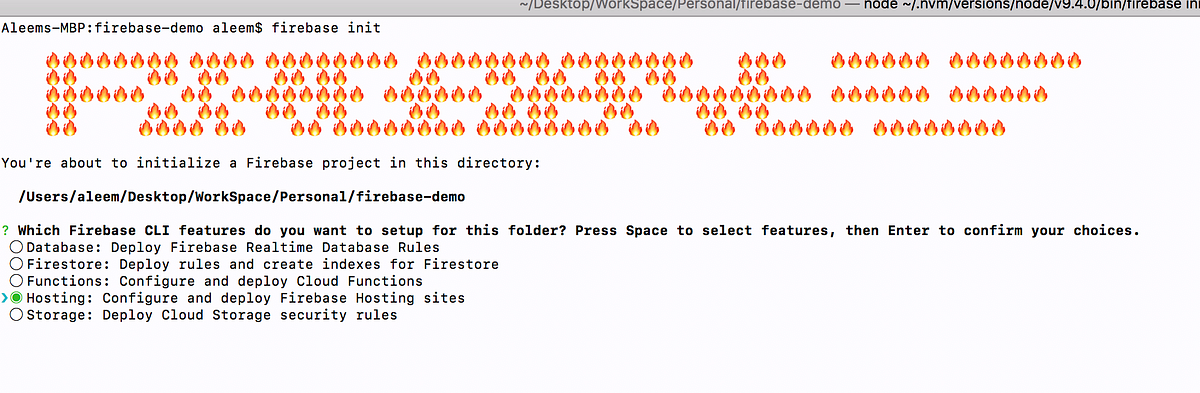
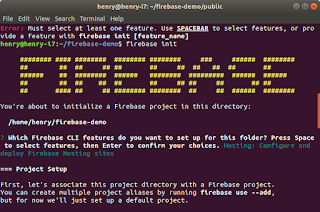
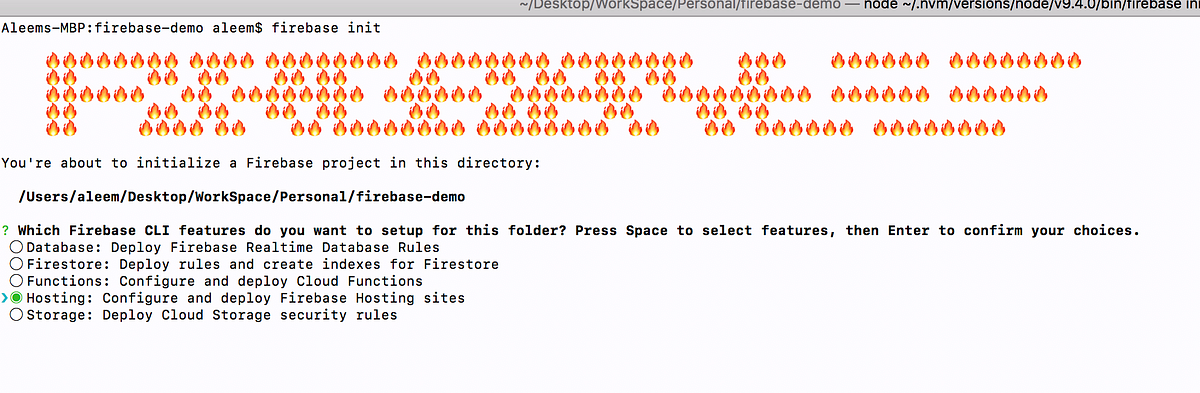
firebase init

move with up/down and select with space, then press enter, select hosting

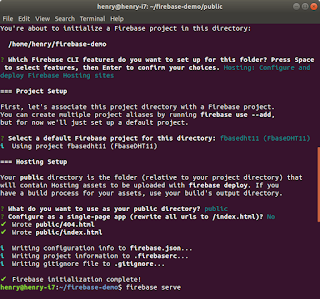
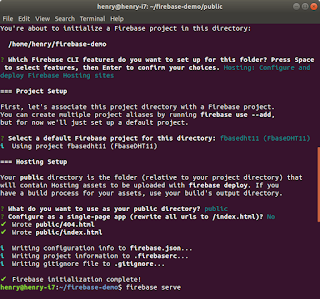
then CLI will ask you to select project, public directory, single page app or not, then it will creat 2 html files in /public

when things are done, you can use
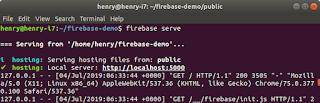
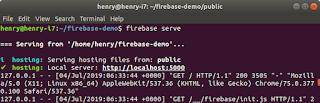
firebase serve
to preview the pages locally...

open your browser: you will see the page..
then use:
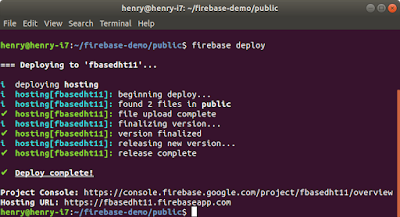
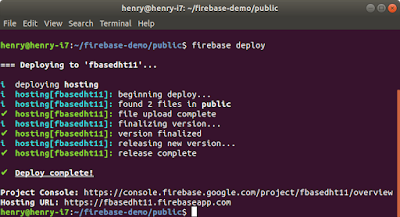
firebase deploy
to upload to firebase

then you have 2 links:
Project Console: https://console.firebase.google.com/project/fbasedht11/overview
Hosting URL: https://fbasedht11.firebaseapp.com
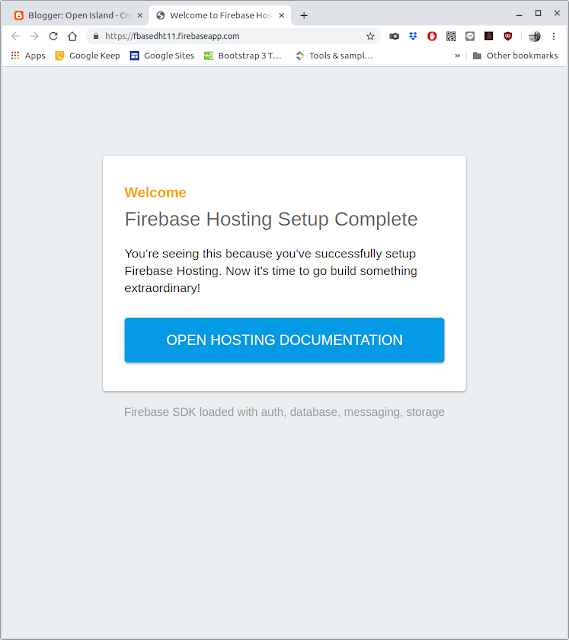
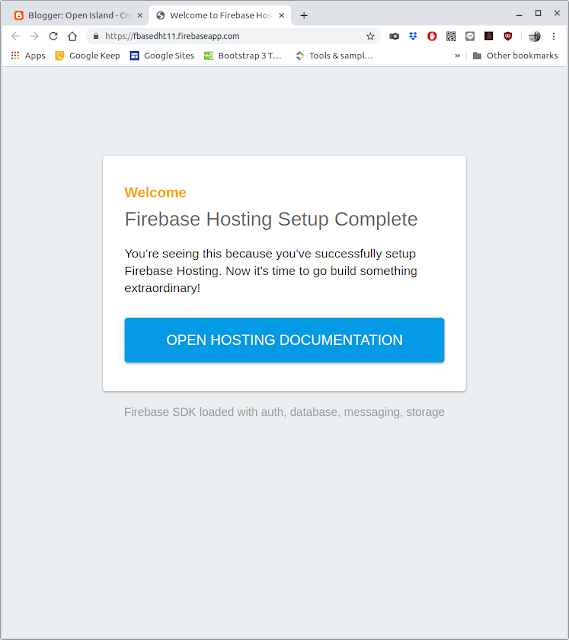
the first one bring you to the console and the 2nd one brings to you web page:

I refer to this doc:
https://medium.com/@aleemuddin13/how-to-host-static-website-on-firebase-hosting-for-free-9de8917bebf2
you first create a dir where you store your project(I already created a firebase project),
cd into your dir, and start with:
firebase login
it will show up a google login web page, and you can log in with it.

then, continue with:
firebase init

move with up/down and select with space, then press enter, select hosting

then CLI will ask you to select project, public directory, single page app or not, then it will creat 2 html files in /public

when things are done, you can use
firebase serve
to preview the pages locally...

open your browser: you will see the page..
then use:
firebase deploy
to upload to firebase

then you have 2 links:
Project Console: https://console.firebase.google.com/project/fbasedht11/overview
Hosting URL: https://fbasedht11.firebaseapp.com
the first one bring you to the console and the 2nd one brings to you web page:




留言
張貼留言